Cannabis Canada
Cannabis Canada is a mail-order marijuana website that allows users to order cannabis online from anywhere in Canada for home delivery. Currently users are limited to provincial government websites to purchase cannabis products.
This website design was a class project that was completed in 3 months. My role in the project was UX and UI designer.
Product Deliverables
Research
User Research
Personas
Competitive Analysis
Design
Card Sort
Tree testing
Wireframes (Adobe XD)
Analysis
Usability Testing
Prototyping
High-Fidelity Prototype (Adobe XD)
Research
I conducted research into the competitive landscape, and interviewed six people who were cannabis users. The information that I gathered helped to develop my personas and come up with design goals.
Competitive Analysis
There were a lot of competitors in the Mail Order Marijuana market, both legal and illegal. As Cannabis Canada is looking to sell its products across Canada, I selected six provincial and territorial government cannabis sites. I looked at several factors that would later influence my design: the legal requirements for selling cannabis in different provinces, the visual and the information architecture used to organize the sites.
Key Findings
All of the websites had a landing page that required users to enter their age for legal purposes
Most of the websites use a minimalist design with very clean webpages and bold complementary colours
Most of the labelling on the websites were consistent and used common terminology
Nearly all of the websites had an educational section of the website to teach users about cannabis
A card format was used on nearly all of the websites to display the products
User Research
My user interviews were unstructured, but I gathered valuable data that helped me complete my design.
Key Findings
50% of participants had never purchased cannabis online before
75% of participants wanted rating for products based on previous purchases
100% of participants wanted information on the health effects and consumption of cannabis products
100% of users would like a way to save products for repurchase
Personas
Information Architecture
I made a few assumptions when developing my information architecture for the website based on the competitive analysis and user research. The labelling for my website matches the competitor's websites to reduce the cognitive load on users.
Card Sort
I proposed seven categories for my website and set up a hybrid card sort to test my assumptions. The card sorting activity yielded favourable results, with user agreement on 6/7 category labels.
Tree Test
I conducted a Tree Testing activity using my proposed labels and it was successful, as every participant was able to navigate to the sections of the site without any errors.
Site Map
A site map was created to organize the different levels of the website and can be seen below.
Low-Fidelity Wireframes
I began my design by creating a set of wireframes in Adobe XD to get the overall feel of the website before committing to a high-fidelity design. Each page on the website was made in low-fidelity and presented for critique. I had two UX Designers, two Product Owners, and two Developers from my network review my designs and offer revisions that helped me create my final prototype.
Usability Testing
I recruited ten participants for usability testing and conducted 4 design revisions based on their feedback.
Key Findings
Users loved the favourites feature
Users found it easy to navigate between pages
Users liked that the navigation was wide and shallow
Users identified that it would be difficult to find specific products with only filters and a global search should be included
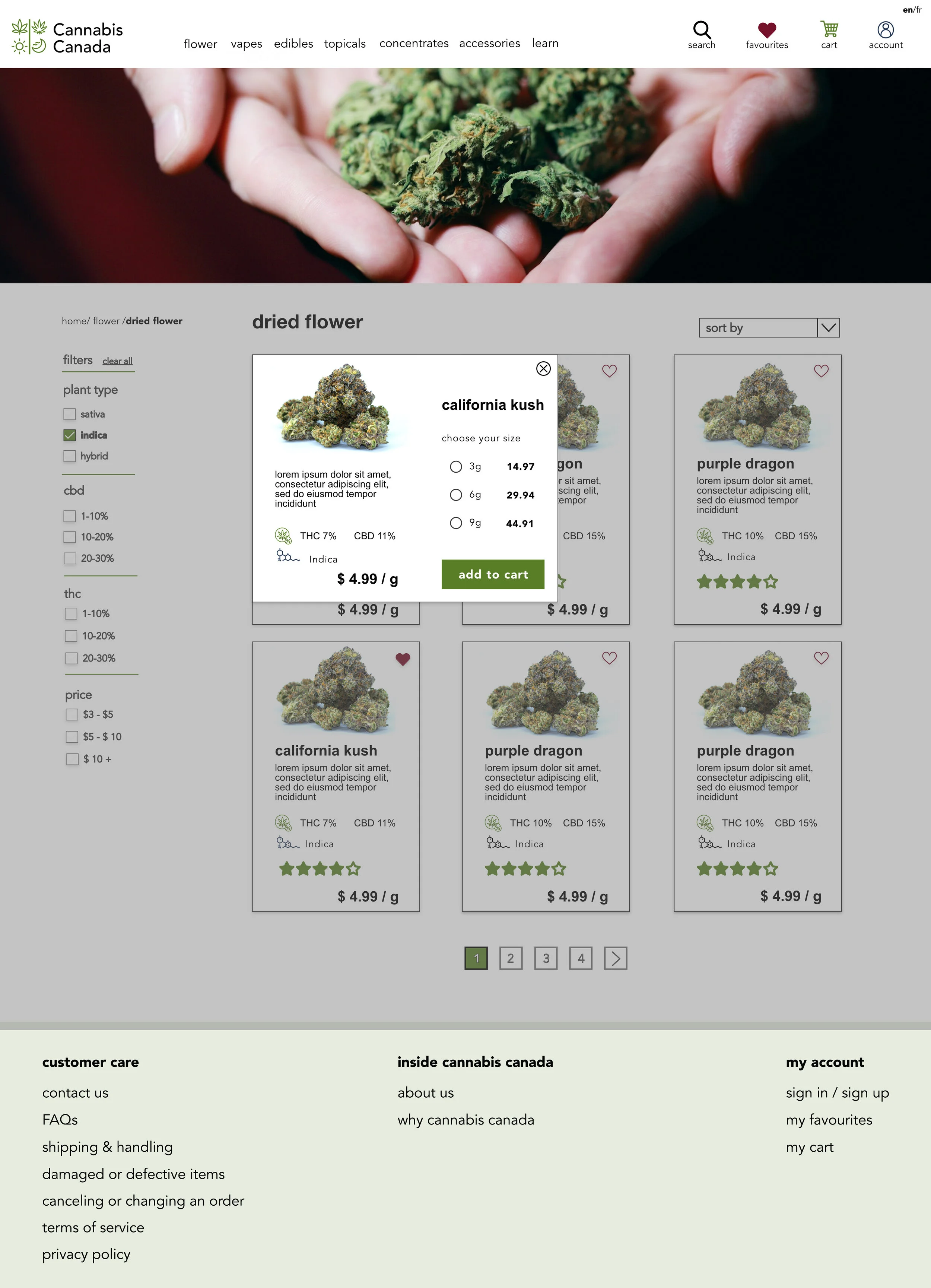
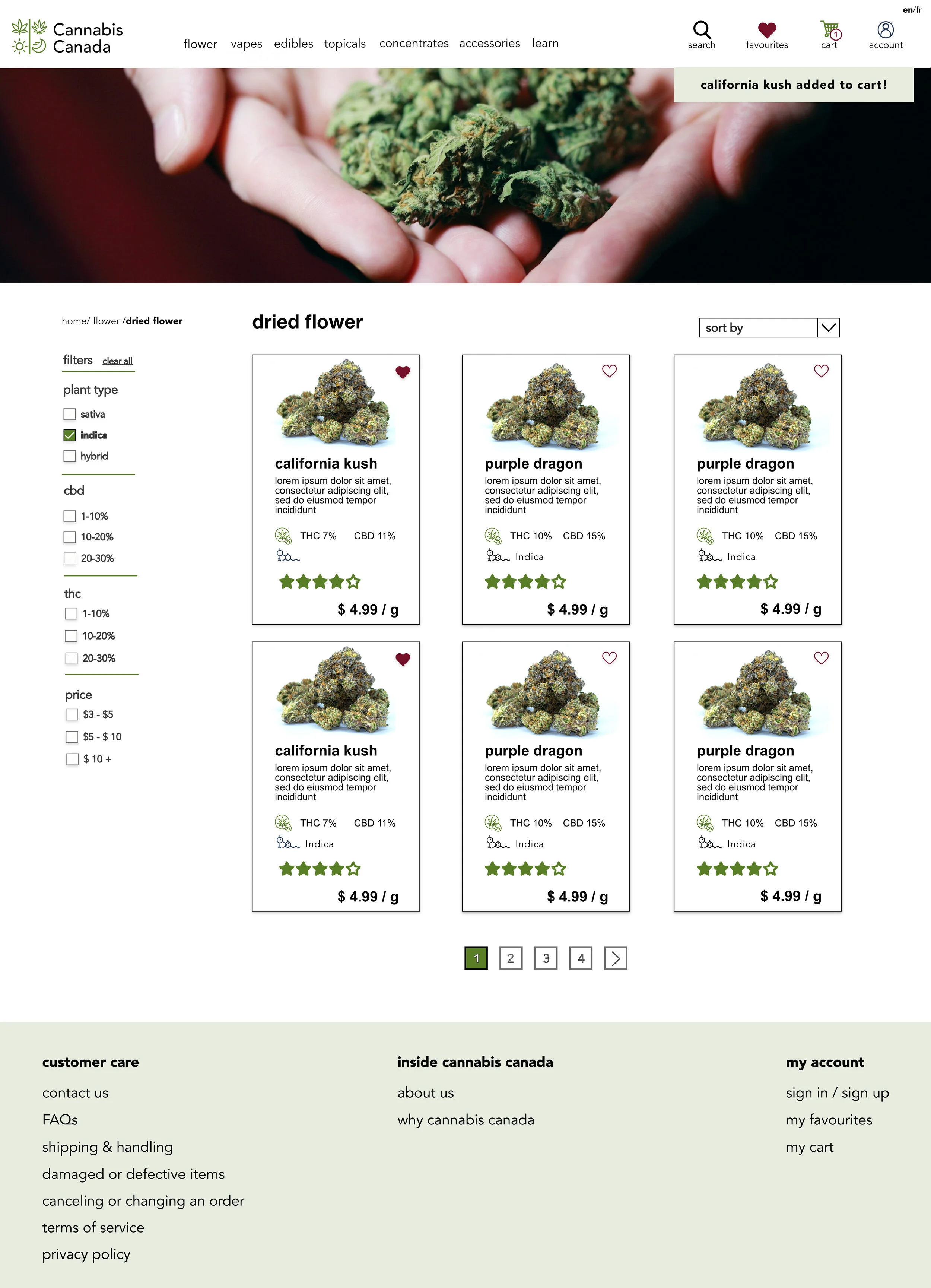
High-Fidelity Mockups
My high-fidelity mock-ups were created using Adobe XD, with photos edited in Adobe Photoshop. Photos are sourced from Unsplash and Pexels, and icons from icons8 and flaticon.
Conclusion
This project was my first UX/UI high-fidelity prototype, and I spent five weeks working on the project from start to finish. It was completed remotely due to the COVID-19 pandemic, which added a challenge to my design process. I did extensive research during this project that allowed me to understand the problem and my users. I sought the feedback of experienced professionals in my design phase that helped me learn what to expect for a design critique when working in a team that consists of UX designers, Product Owners and Developers.
The project was not without some bumps along the road, and I believe that it was a great learning experience.
Lessons Learned
Take recruitment more seriously and do formalized discovery interviews with specific questions rather than casual chats with users.
Better define my scope early on to avoid adding new features late in the process to prevent scope creep.
Leave enough time before the deadline to mock up all of my features as I was missing some interactions I wanted to include
Do more usability testing in the wireframing stage instead of the final design to avoid having to do so many changes late in the process.
Take advantage of XD tutorials when I struggled to use the tool instead of trying to figure everything out myself.